Lightweight HTML to PDF with Puppeteer: Simple PDF Export for Edge Deployments
This microservice is designed to address simple PDF export needs, making it ideal for generating blog articles, profile cards, and other lightweight use cases.
Senthilnathan Karuppaiah

This microservice is designed to address simple PDF export needs, making it ideal for generating blog articles, profile cards, and other lightweight use cases. It prioritizes efficiency and edge platform compatibility, avoiding the overhead of heavy PDF reporting tools. While it's a valuable addition to my open-source TemplrJS Nuxt Fullstack Framework, it is equally useful for standalone applications.
Motivation
::list{type="success"}
- Edge-Optimized: Runs seamlessly on serverless platforms like Vercel.
- Lightweight Design: Ideal for straightforward requirements like exporting blog articles or profile cards.
- Cost-Effective: Tailored for small-scale use cases without relying on resource-heavy reporting tools.
- Integration-Ready: Easily integrates with TemplrJS and other frameworks for rapid deployment. ::
Getting Started
Setup
Clone the repository and navigate to the project directory:
git clone https://github.com/senthilsweb/web2pdf.git
cd web-to-pdf
Install dependencies for production:
npm install puppeteer-core @sparticuz/chromium
Local Development
For local testing, install the full Puppeteer package to use its bundled Chromium binary:
npm install puppeteer
npm run dev
Ensure the code dynamically switches between puppeteer (for local testing) and puppeteer-core with @sparticuz/chromium (for production).
Deploy to Vercel
This project is set up with Vercel GitHub integration for automatic deployment. Simply push changes to your GitHub repository, and Vercel will build and deploy the application automatically.
For manual deployment or debugging, you can use the Vercel CLI:
- Install the Vercel CLI:
- Deploy the project manually:
- In the Vercel Dashboard, navigate to Settings > Functions and increase the memory allocation for the serverless function to 1024 MB or higher.
API Endpoints
Generate PDF
Route: /api/pdf

Examples
Try the API with the following example:
Example: 1
https://export2pdf.vercel.app/api/pdf?url=https://www.senthilsweb.com/cms/senthilnathan-karuppaiah?print=true&pageNumbers=true
Example: 2
https://export2pdf.vercel.app/api/pdf?url=https://www.senthilsweb.com/blog/using-makefiles-to-bundle-a-full-stack-app-into-a-go-binary?print=true&pageNumbers=true
Note: If you encounter a function timeout error, simply refresh the page or retry the API call.
Features
::list{type="success"}
- Edge-Optimized: Runs seamlessly on serverless platforms like Vercel.
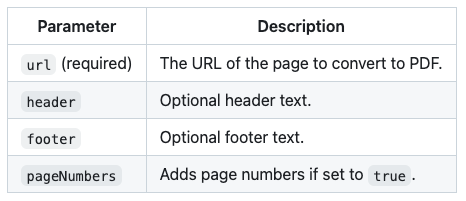
- Dynamic Customization: Add headers, footers, and page numbers on the fly.
- Edge-Compatible: Optimized for serverless environments like Vercel.
- Lightweight Performance: Minimal resource usage for cost-effective deployments. ::
Limitations
::list{type="success"}
- Memory Requirements: Puppeteer can be resource-intensive; allocate sufficient memory for larger PDFs.
- Cold Starts: Slight delays may occur for infrequently used endpoints. ::
Acknowledgment
This implementation leverages insights from the article "Use Puppeteer on AWS Lambdas" by The Bilt Theory, which provides excellent guidance on optimizing Puppeteer for serverless environments. Many thanks to the author for the detailed explanations and strategies!